Choisir une palette de couleurs harmonieuses pour créer une application mobile peut s'avérer délicat. Afin d'aider les concepteurs et développeurs dans cette tâche, Google a lancé Color Tool, un outil en ligne pour constituer de belles combinaisons chromatiques tout en respectant les normes d'accessibilité.
Cet outil est disponible depuis de la dernière mise à jour des règles du Material Design, sorte de charte développée par Google s'appliquant aux interfaces graphiques des logiciels et des applications. Il s'accompagne de recommandations sur le choix et l'utilisation des couleurs.
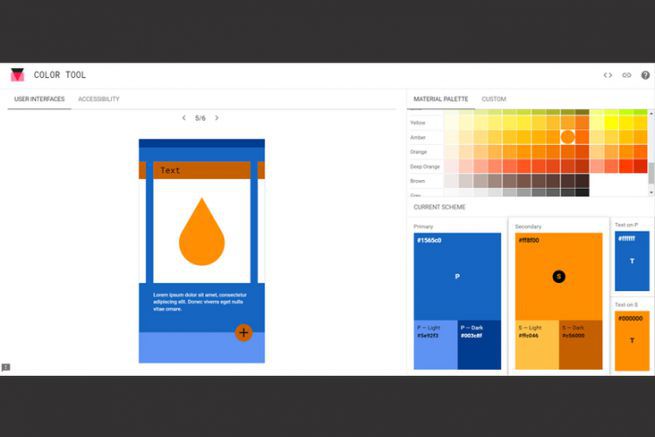
L'outil de couleur aide à créer et partager des palettes de couleurs d'une interface utilisateur. Il permet aussi d'avoir un aperçu de l'interface utilisateur et il teste également le niveau de lisibilité des combinaisons de couleurs choisies.
Pour créer la palette, l'outil se base sur deux couleurs choisies par l'utilisateur, l'une principale et l'autre secondaire. La couleur principale est automatiquement déclinée avec des variations de plus ou moins claire. Ce contraste entre tons plus clairs et plus foncés aide l'organisation des surfaces (par exemple entre la barre d'état et une barre d'outils). La seconde couleur, que Google conseille de choisir contrastante, est appliquée avec parcimonie, dans l'interface d'exemple, pour mettre en valeur des éléments comme des boutons.