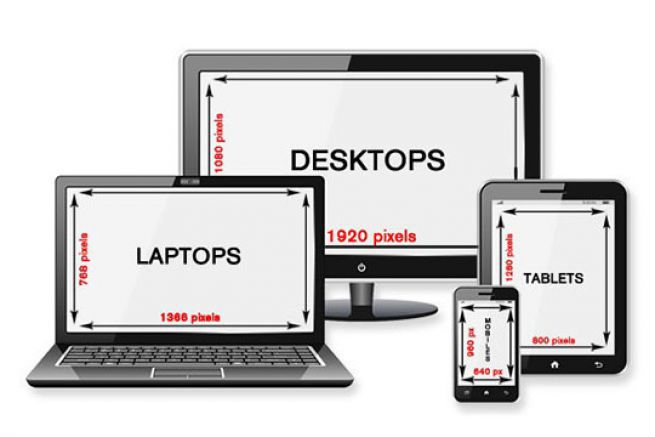
Jusqu'à il n'y a pas si longtemps, les sites web étaient conçus avec une largeur fixe de l'ordre de 960 pixels. Cette largeur fixe convenait bien aux écrans d'ordinateurs portables, un peu moins pour les écrans avec une plus grande résolution, les obligeant à insérer deux marges de chaque côté.
Avec l'apparition des smartphones et notamment avec l'iPhone d'Apple qui a initié la première véritable expérience digne de ce nom de navigation sur le Web, les règles de conception des sites web se sont trouvées bouleversées. Ceci d'autant plus que le nombre de mobinautes, les personnes qui consultent Internet sur des technologies mobiles, smartphones et tablettes, ne cesse d'augmenter au détriment de ceux qui naviguent sur un ordinateur individuel avec un plus grand écran.
Dans un premier temps, les utilisateurs avaient la patience de zoomer en avant et en arrière pour visualiser correctement leur contenu, de faire défiler la page vers la gauche puis vers la droite pour lire des phrases situées hors de la zone de visualisation. Aujourd'hui, ils ne l'ont plus, sans parler de leur agacement lorsqu'ils cliquent par inadvertance sur un lien non souhaité.
C'est pourquoi est arrivé le concept de "responsive web design". C'est Ethan Marcotte qui en a parlé la première fois dans son article publié sur List Apart (http://alistapart.com/article/responsive-web-design). Il a réuni sous ce terme trois techniques existantes : positionnement en grille fluide, images fluides et media queries. Les termes suivants sont souvent utilisés et désignent peu ou prou la même chose : design fluide, mise en page élastique, design liquide, mise en page adaptative, design multi-appareils ou design flexible.
Il y a deux ans, avoir un site compatible sur mobile était considéré comme optionnel, aujourd'hui c'est devenu indispensable, à plus forte raison depuis l'annonce de Google : à partir du 21 avril, la compatibilité mobile deviendra un critère décisif de référencement dans le monde entier.
Google a défini 5 critères pour juger de la compatibilité mobile d'un site :
- La zone d'affichage doit s'ajuster à la taille de l'écran de l'appareil,
- Le contenu doit remplir la fenêtre d'affichage afin que les mobinautes n'ai pas à ajuster l'écran horizontalement pour voir la page entière,
- Les tailles de polices doivent être modulables afin d'être lu sur toutes les tailles d'écran,
- Les éléments tactiles devront être facilement accessibles (boutons par exemple) et bien espacés les uns par rapport aux autres,
- La conception et les mouvements visuels devront provenir d'une technologie adaptée aux mobiles.
Avec ces règles, Google veut s'assurer du confort des mobinautes et de la bonne qualité des sites mobiles. Et pour voir si vous êtes aux normes, Google a mis en place un test de compatibilité. Vous saurez ainsi si vous devez travailler ou non votre site internet.
Exemples de sites "responsive web design"
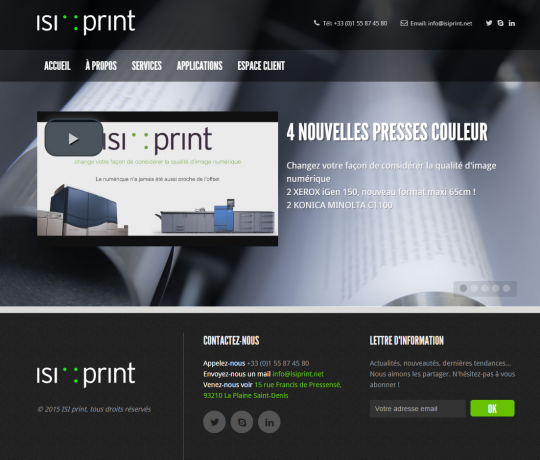
Plusieurs imprimeurs ont déjà rendu leur site compatible mobile à l'instar du nouveau site de l'imprimerie ISI Print, offreur de solutions, dans le but d'aider ses clients à mieux communiquer et mieux valoriser leur offre en jouant sur toutes les possibilités offertes par le numérique.

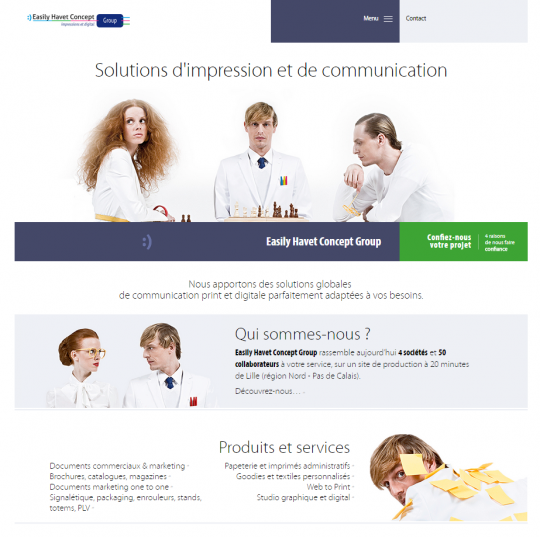
Le prestataire industriel de services de marketing cross-média, Easily Havet Concept Group doté de de savoir-faire en création de site Internet, développement d'e-mailing, d'e-books, de personnal URL, de flashcodes, de campagnes de marketing 360°…

Ou encore les différents sites de l'imprimerie Gabel, permettant à ses clients de commander, d'interagir avec ses équipes quel que soit le périphérique.